
Один из смертных грехов дизайнера
Далеко-далеко, за непотребными словесными горами живут горе-дизайнеры. Сегодня моё терпение лопнуло окончательно. Но попробую донести свою мысль без мата.
Уважаемые дизайнеры. Ну почему вы в большинстве своём дружно совершаете один и тот же грех — используете "рыбные" тексты. Поймите, что такой подход никогда не позволит вам перейти на следующую ступень развития и делать отличный дизайн.
Почему вы относистесь к словам не как к носителю смысла, а как заполнителю пространства. Неужели вы думаете, что буковки можно произвольно перемещать в угоду композиции и читатель от этого не пострадает? На самом деле, неопытные заказчики повосторгаются вашим шедевром и даже заплатят денег, но когда дело доходит до верстки сайта, ситуация кардинально меняется. Все пропорции, которые дизайнер так любовно оттачивал, трескаются по швам потому, что реальные слова несущие смысл не похожи на белиберду в макете. Ровные, одинаковые характеристики товаров заменяются то на киловатты, то на расположение холодильной камеры.
Приведу пару последних примеров, они не столь вопиющие, как это часто бывает, но тем не менее.

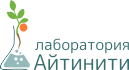
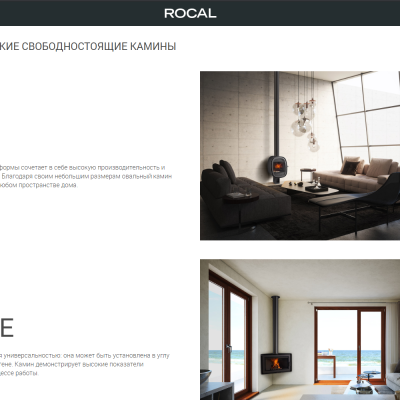
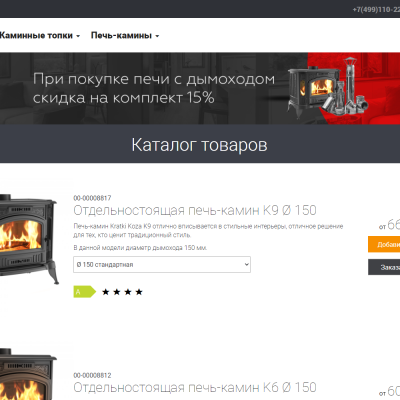
Ну что сложного было зайти на любой сайт и выдернуть оттуда реальный текст. Так же не стоило размещать груши и деревья, с реальными рекламными баннерами будет всё хуже. Но в общем и целом автору стоит поработать над собой и у него может получиться.
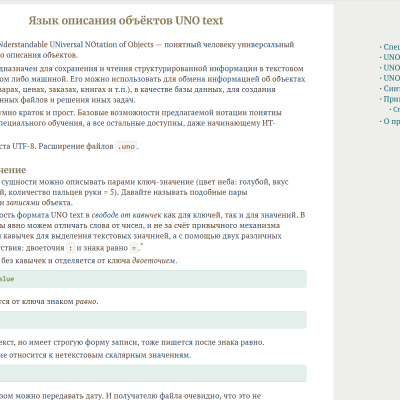
Далее. Про чисто субъективный выбор цвета и как он влияет на аппетит распространяться не буду.

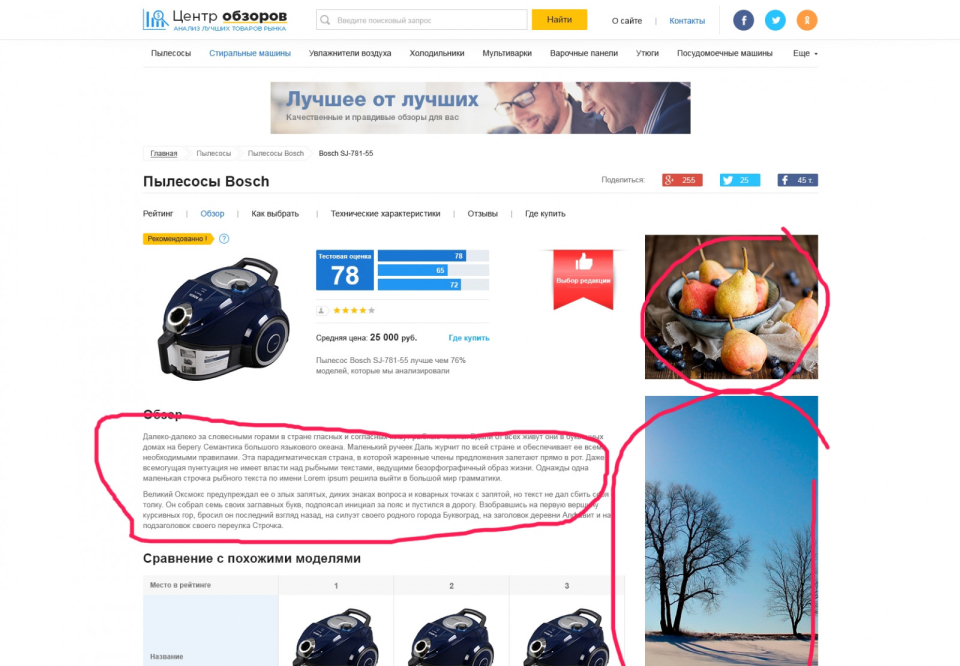
Здесь тоже дизайнеру нужно было походить по страницам уже работающего сервиса кондитеры.онлайн и взять контент с него или вообще сочинить свой, который тронет сердце покупателя.
Кто хочет пусть обижается, а кто поумнее перестанет использовать "рыбные" тексты, заслужит моё уважение и признание коллег.








Добавить комментарий