
Почему простой дизайн сайта лучше с научной точки зрения
Исследование Гугла показало: пользователю достаточно всего 1/30, чтобы оценить сайт НО! «Визуально сложные» сайты неизменно оцениваются как менее красивые, чем их простые аналоги.
И вот почему
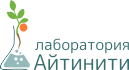
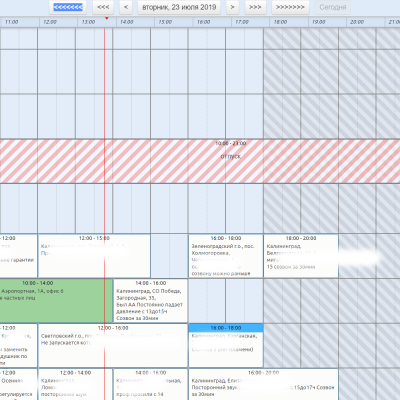
У людей есть представление того как должен выглядеть тот или иной объект. Например, «сайт модной женской одежды» может выглядеть как-то так

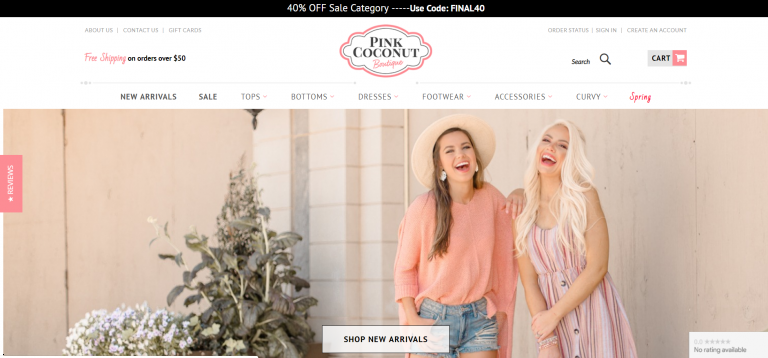
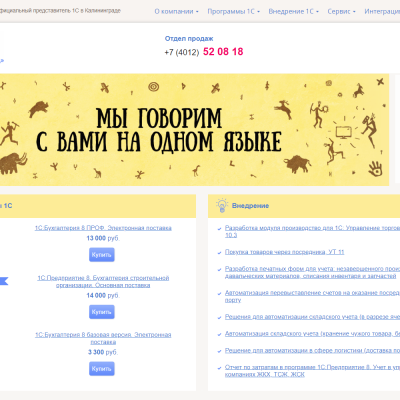
Пример с магазином галстуков. До редизайна он выглядел так:

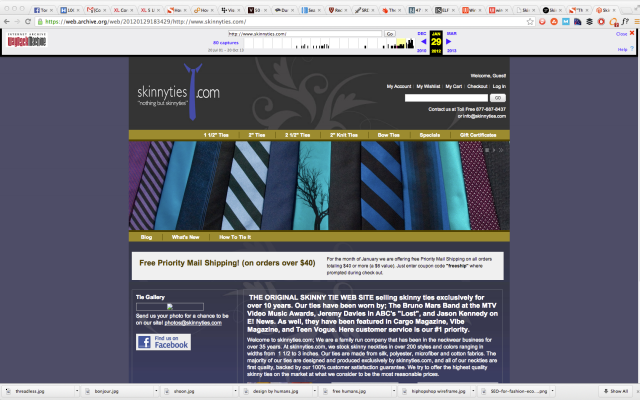
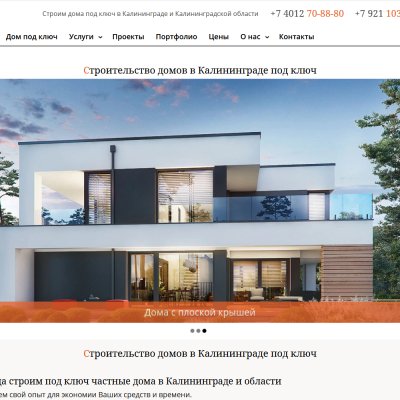
После редизайна так:

Если ваши посетители обусловлены определенным дизайном сайтов в вашей категории, отклонение от них может подсознательно поставить вас в категорию «менее красивых».
Люди мыслят шаблонами - образами, которые позволяют им быстро считывать информацию об объектах. Основная идея, лежащая в основе когнитивной беглости, заключается в том, что мозг предпочитает думать о вещах, о которых легко думать. Вот почему вы предпочитаете посещать сайты, где вы инстинктивно знаете, где все находится и какие действия вы должны предпринять. Например, вы ищете логотип в левом верхнем углу, корзину в правом.
Причина, по которой менее «визуально сложные» веб-сайты считаются более красивыми, отчасти объясняется тем, что веб-сайтам с низкой сложностью не требуется, чтобы наши глаза и мозг работали так же усердно, чтобы декодировать, хранить и обрабатывать информацию. Чем больше цветовых и световых вариаций на странице, тем больше работы приходится выполнять глазу для передачи информации в мозг. А этого делать никому не хочется.
Это не означает, однако, что вы должны просто делать то, что делают все остальные (отдельная статья).
7 способов создать более простой сайт
- Исследуйте свою аудиторию и сайты, которые они посещают больше всего. Посмотрите на тематические исследования об изменениях дизайна от указанных сайтов и как они повлияли на ключевые области.
- Создайте коллаж для своего сайта со всеми «рабочими» компонентами, которые вы обнаружите.
- Соблюдайте правила когнитивной беглости, когда вы выкладываете свой дизайн. Положите вещи там, где посетители ожидают их найти.
- Положитесь на свои собственные цвета, логотип и шрифт, чтобы общаться четко и тонко. Не добавляйте копии или изображения, если они не сообщают о том, что волнует вашего посетителя.
- Когда сомневаешься, меньше значит больше. Одно большое изображение обычно лучше, чем несколько маленьких; один столбец вместо трех; больше пробелов вместо большего количества «вещей».
- Убедитесь, что ваш сайт соответствует ожиданиям по ценам, эстетике, скорости и т. д.
- Сохраняйте оригинальность. Общепринятые «шаблоны» не всегда верны.
Не думайте о своем сайте как об уникальном произведении искусства. Вместо этого, отразите в нем все лучшее.
Краткий пересказ статьи https://conversionxl.com/blog/why-simple-websites-are-scientifically-better/#what-is-a-%E2%80%9Cprototypical%E2%80%9D-website. Простой перевод не даст понимания, поэтому я подал информацию несколько по иному.








Добавить комментарий