
Выбираем холодильник
Статья про юзабилити интернет-магазина. Пример подхода к отображению товара в списке
Можете прочитать статью или посмотреть видео.
Каждый из вас умеет пользоваться холодильником. Ежедневно вы десятки раз открываете и закрываете дверцу и имеете свое представление об эргономике и основных функциях. Это по сути понятный предмет, но при выборе нового холодильника вам все-равно понадобится время на анализ предложений и выбор. Вопрос насколько сложно сделать такой выбор?
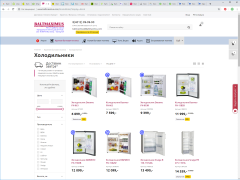
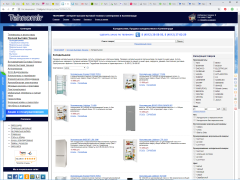
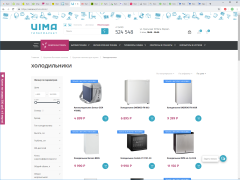
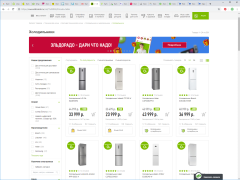
Для начала рассмотрим ряд региональных и федеральных сайтов, которые продают бытовую технику на предмет удобства выбора холодильника.
















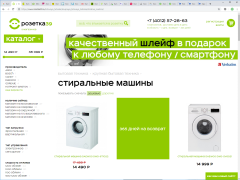
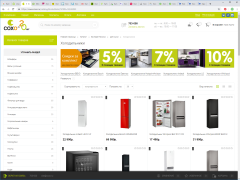
Смотришь на сайты этих компаний и вроде все есть: характеристики... и прочие триггеры, но выбирать неудобно. Особенно сильно впадают в маразм крупные сетевые магазины навешивая нужные и ненужные баннеры так, что до сам товар уходит из первого экрана.
Основная проблема всех интернет-магазинов в том, что предлагая ассортимент, они не подсказывают, что именно вам следует выбрать из нескольких, на первый взгляд, одинаковых моделей, либо делают это крайне неумело. А вот как бы я подошел к этому вопросу, если бы начал продавать, например, холодильники. Для начала категоризирую эту группу товаров.
Таксономия бытовых холодильных устройств
Составление таксономии сугубо индивидуально для каждого интернет-магазина в зависимости от ассортимента и ниши, которую он занимает. Например, так:
- Отдельно стоящая кухонная техника
-- Холодильники
---- Без морозильной камеры (однокамерные)
---- С морозильной камерой
---- Двухдверные
-- Морозильные шкафы
-- Винные шкафы
- Техника встраиваемая в кухонную мебель
-- Холодильники
-- Морозильные шкафы
Отдельно стоящую и встраиваемую технику вынес на первый уровень потому, что владелец кухни ещё на этапе её проектирования принимает принципиальное решение, которое значительно сужает круг поисков. Дополнительно можно дать ссылочку в другой раздел сайта, где, например, продаются переносные холодильники для пикника.
Частая ошибка в интернет-магазинах трансляция категорий из программы 1С. Как правило, там исторически сложилось так, как удобнее кладовщику или бухгалтеру, а мы должны сделать как удобнее покупателю.
Прочие замечания: очень режет глаз Side-by-side, ведь есть русское слово двухдверный или двустворчатый или распашной, почему-бы его не употреблять? А для англопоклонников и роботов есть описание. Двухдверный следует выделить в отдельную категорию, т.к. они предназначены для отдельного сегмента покупателей.
Характеристики
Данных таксономии недостаточно для выбора, потребителю нужно описание других свойств товара. Допустим нам нужен обычный одностворчатый холодильник с морозильной камерой. Давайте поставим себя на место потребителя и выделим из массы характеристик самые-самые важные.
В первую очередь нам важно знать сколько всего можно положить в холодильник и морозилку. Кто-то почти ничего не хранит в морозильной камере, а кому-то наоборот важен её объем. Итак, выделяем: объем холодильной камеры, объем морозильной камеры, Следует учитывать и внешние габариты холодильника - кухни у большинства людей “не резиновые”. Поэтому габариты тоже важны.
Чтобы понять насколько хорош холодильник можно ориентироваться на класс электропотребления, только качественный продукт может быть экономичным. Плюс к тому, у нас есть представления о брендах, поэтому бренд тоже поможет в выборе. Что касается бренда, то можно даже сделать отдельный каталог по брендам с описанием их преимуществ и недостатков (помните, не могут быть все самыми лучшими, объективная оценка увеличит общий объем продаж).
С выбором дизайна поможет цветовая характеристика. Но самое важное, это красивая картинка достаточного размера, причем не только снаружи, но и внутри.
А прочие характеристики мы можем посмотреть уже зайдя в описание, например, для многих важно отсутствие шума, особенно актуально это для маленьких квартир.
Следует избегать малопонятных характеристик или добавлять расшифровку Например, Размораживание холодильной камеры: No Frost, капельная система, ручное - что это значит? Не заставляйте покупателя гуглить в крайнем случае разместите адекватные подсказки по характеристикам.
Оформим виртуальную витрину
Каталог товаров это виртуальная витрина. Содержимое витрины должно помогать покупателю сделать выбор. Следовательно, избавляемся от всего лишнего и даем только то, что требуется для принятия решения.
1. Название
Даже если покупатель и так догадается, что это холодильник, слово описывающее товар все-равно должно присутствовать для поисковиков и для однозначного толкования в заказе. В нашем случае название включает производителя и непонятную аббревиатуру - модель: Холодильник BEKO RDSK240M00S. Хотя было-бы прекрасно, если-бы производители делали вменяемые товарные линейки и давали им красивые названия, как в автопроме.
2. Фото
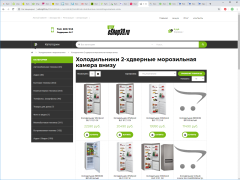
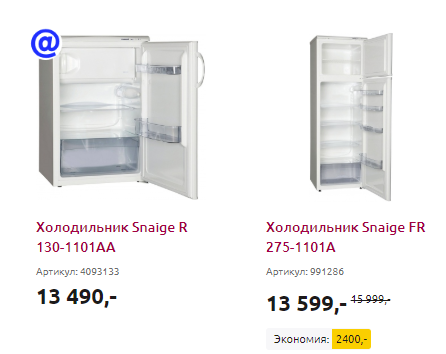
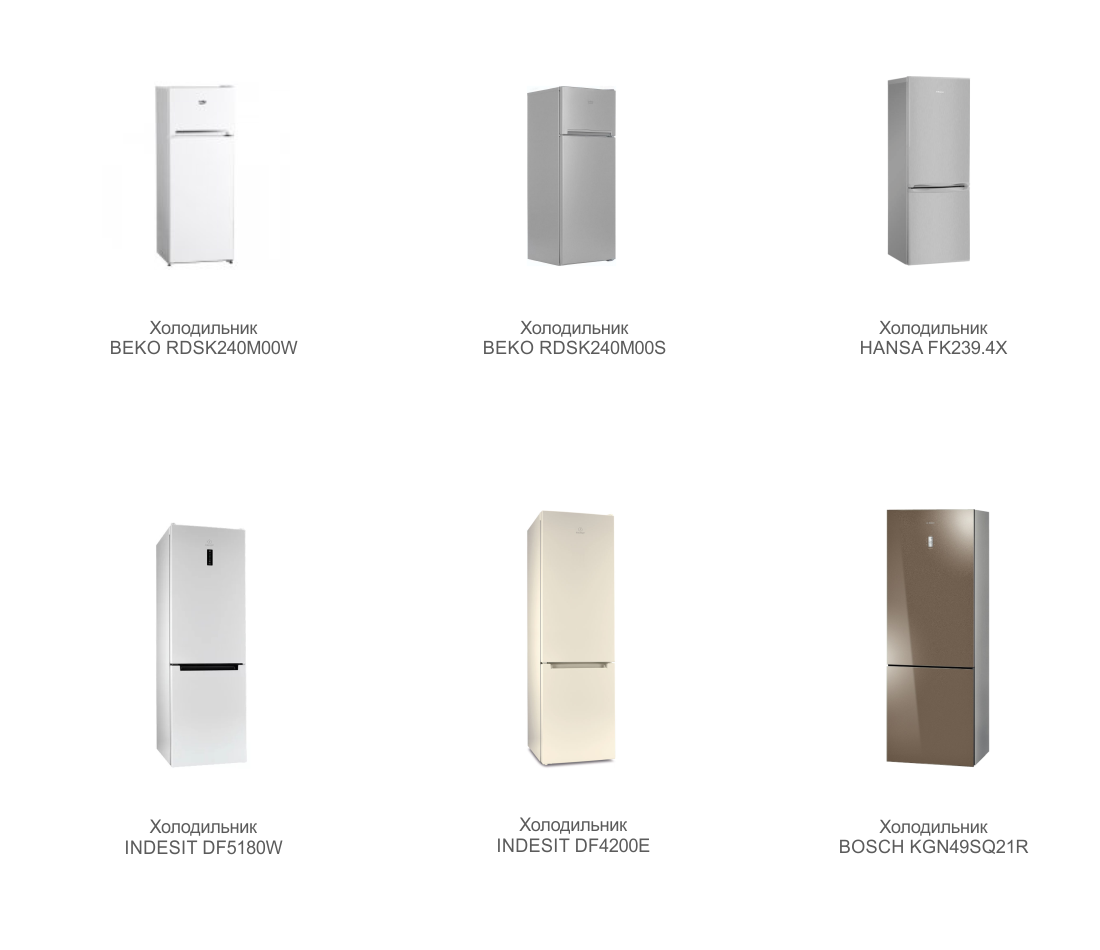
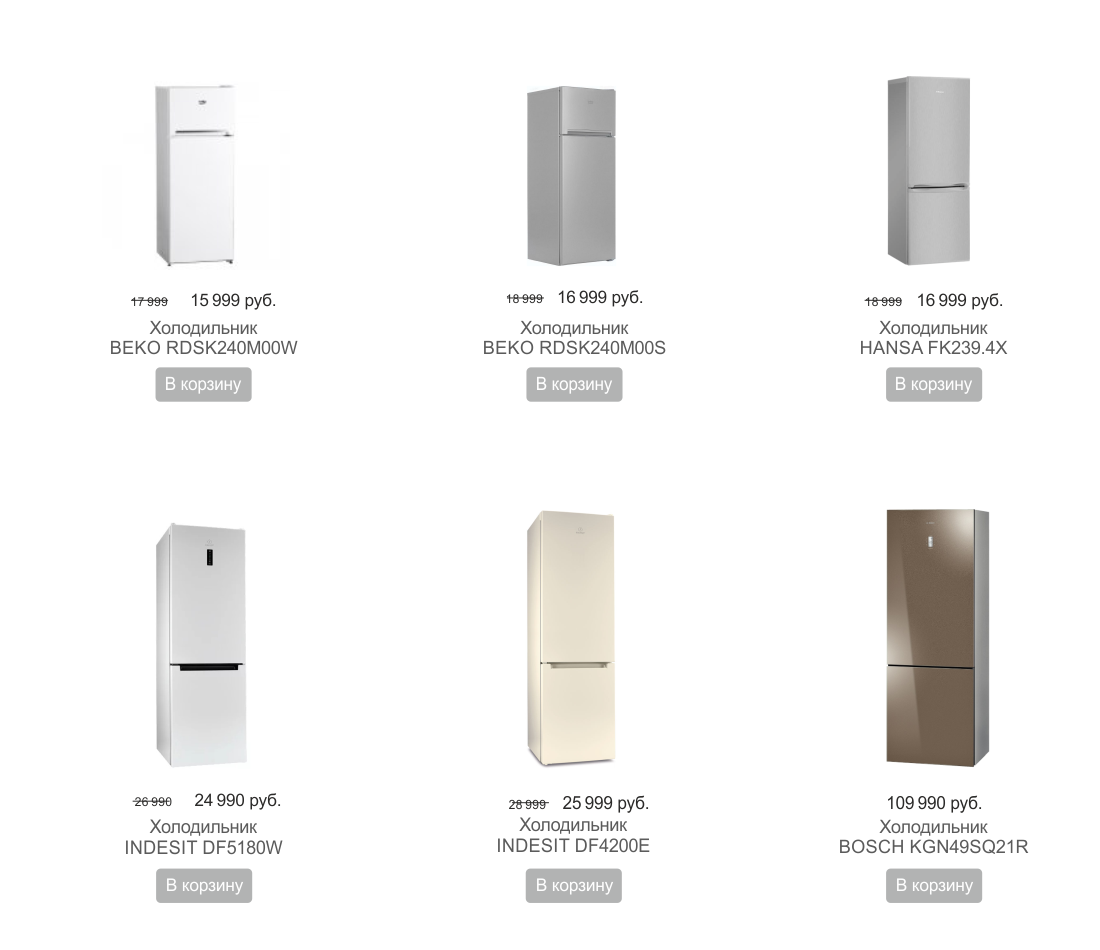
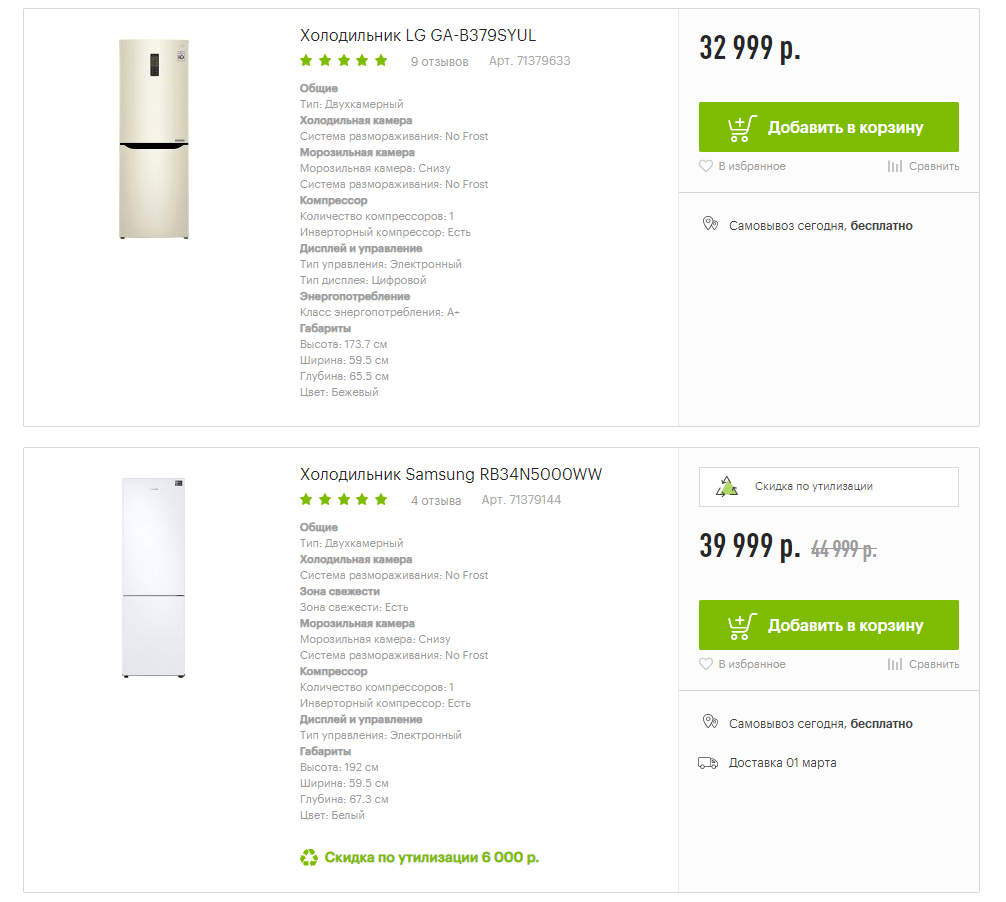
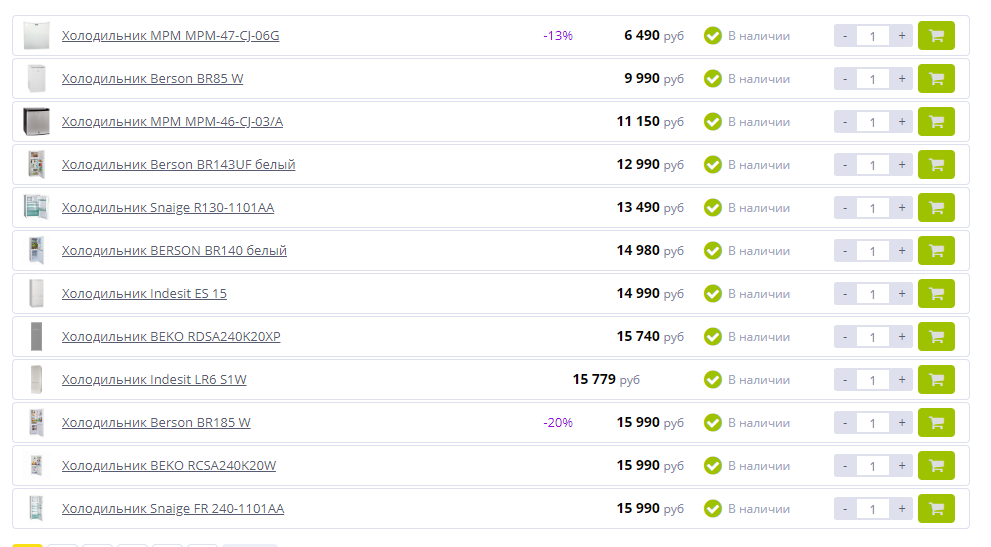
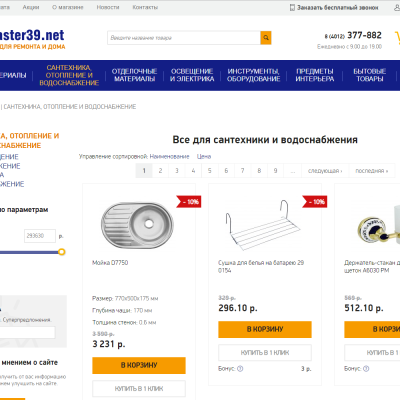
В каталоге должны быть максимально крупные и качественные фотографии. Однородный товар на последнем уровне каталога должен быть сфотографирован пропорционально, так чтобы при взгляде было понятно, что один товар больше или меньше другого, как в реальной жизни. Вот пример того, как создать покупателю сложности в выборе:

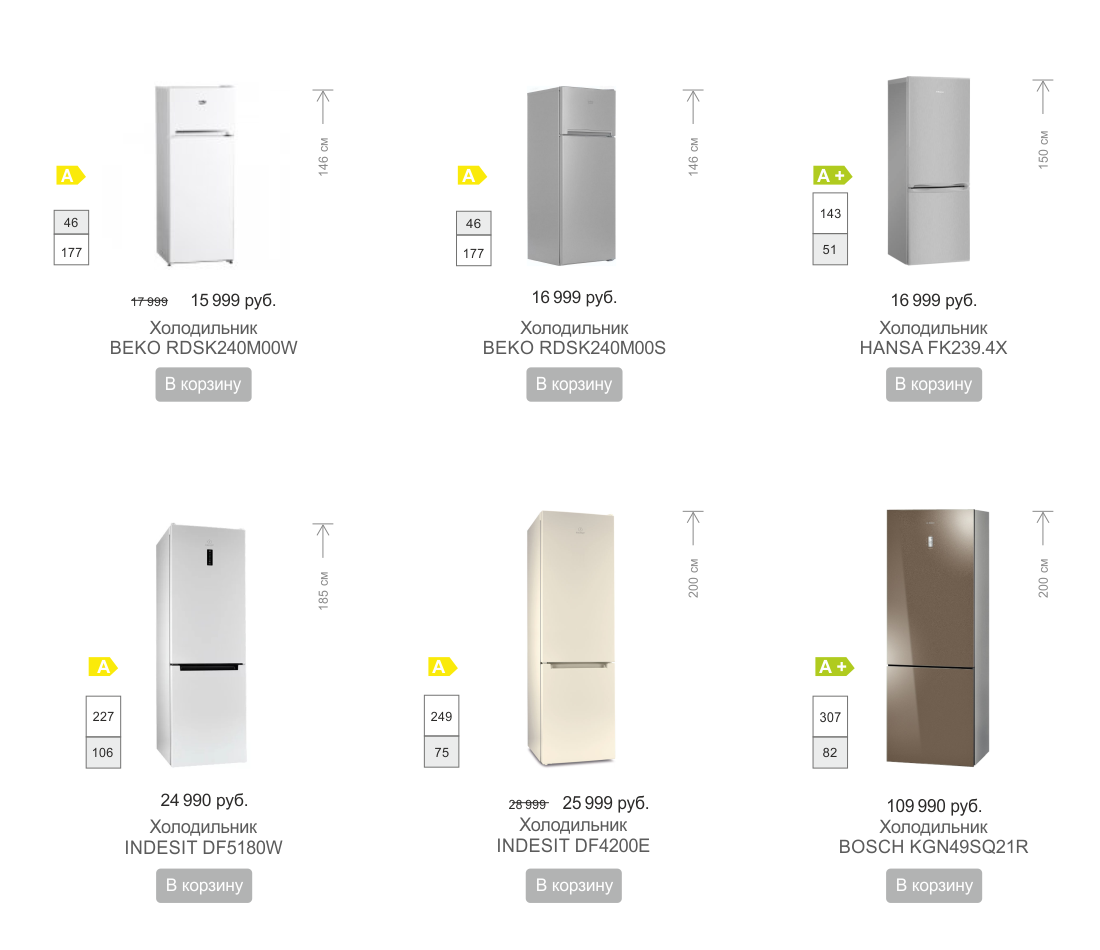
Вот так гораздо лучше:

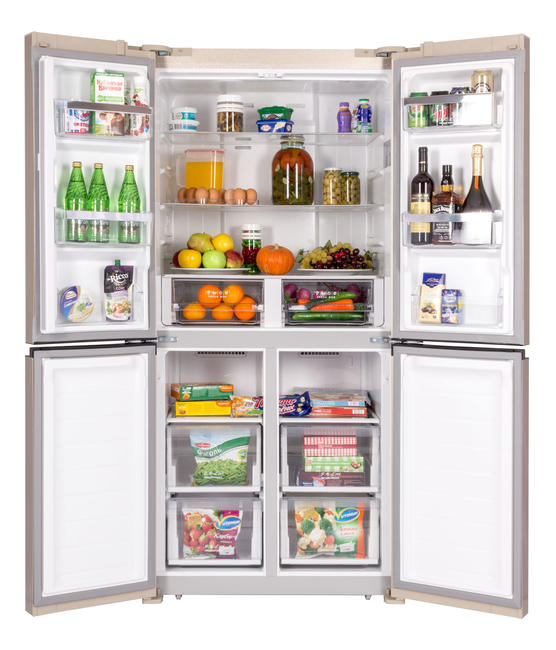
Единственная проблема: закрытые холодильники выглядят несколько уныло. Открытый и заполненный продуктами холодильник во-первых, позволит оценить возможности его загрузки, а во-вторых усиливает аппетит и повышает привлекательность в глазах покупателя.

Это в карточке товара можно разместить несколько фотографий: фронт, анфас и изнутри. Но в списке нет места для нескольких фотографий!? Не беда, всегда можно выйти из положения, например, холодильник закрытый, наводишь на него - открывается.

Так покупателю легче оценить товар не переходя в карточку.
2. Цена и действие
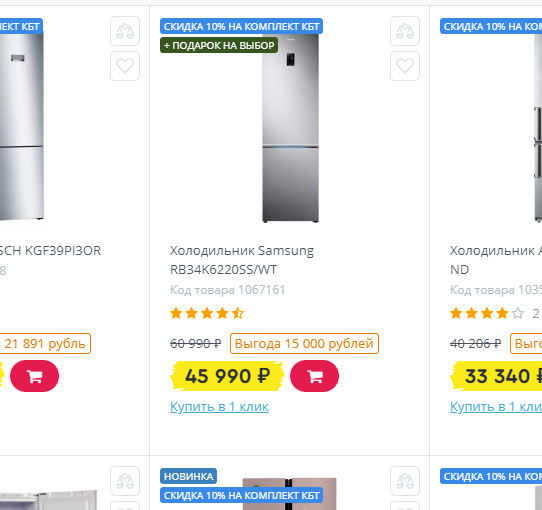
Цена должна быть заметна, особенно если она у вас привлекательная. Для усиления эффекта можно показывать покупателю перечеркнутую старую цену. Можно ещё поэкспериментировать, главное чтобы не получилось так:


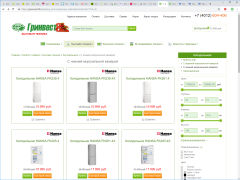
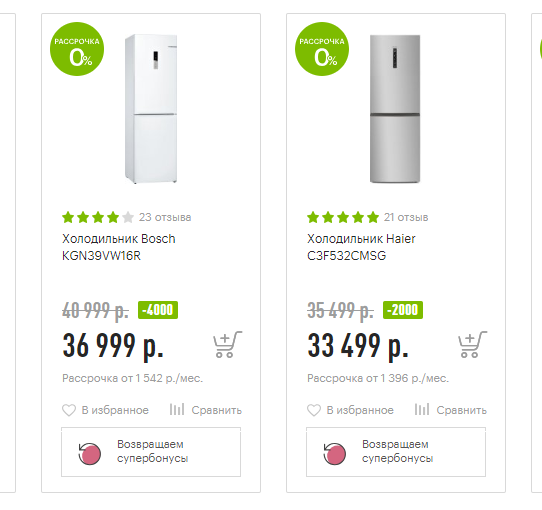
Остановимся на этом скромном варианте, взятом с сайта Гринвеста:

Хотя, лично у меня, все-равно возникает множество вопросов, что это за скидка такая, по какой причине, и по сравнению с насколько давнишней ценой это посчитано? Когда много скидок это наводит на подозрение, что тебя просто обманывают.
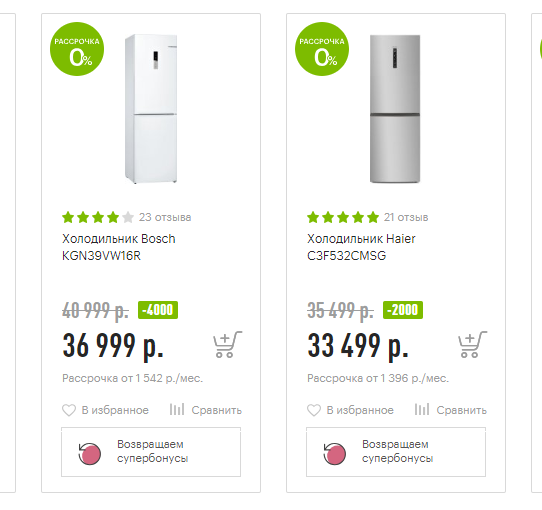
Результат неплохой, но все ещё неясно какой холодильник все-таки выбрать.
4. Характеристики
Добавляем характеристики к каждому товару. Для экономии места и для облегчения восприятия давайте использовать значки и пиктограммы.
Получилось очень даже неплохо! Надеюсь вы понимаете, что это концепт и над ним должен поработать дизайнер-оформитель. В данном примере мы очень экономично рассказываем покупателю о классе энергопотребления, объемах камер и даем четкое понимание о размере холодильника. Более подробная информация есть в карточке товара.
Предпросмотр карточки товара
Для экономии времени покупателя, чтобы не перегружать лишний раз страницу можно использовать следующие приемы:
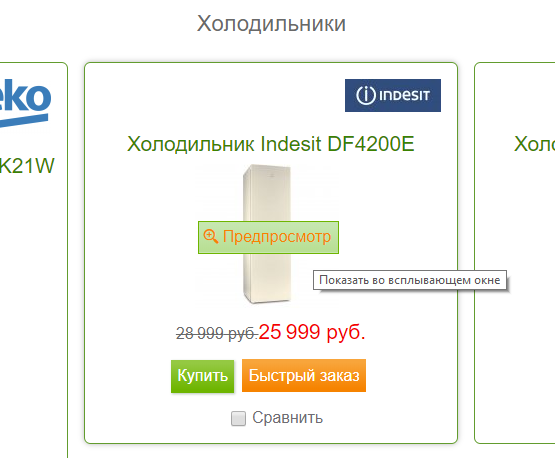
Прием 1. Предпросмотр карточки товара.

При этом загружается карточка товара, без перехода на другую страницу. Но загрузка тоже занимает время.
Прием 2. Отображение дополнительной информации при наведении курсора.
Более удобно, хотя и ограничивает нас в количестве размещаемой информации.

Если мы все-же хотим поместить как можно больше информации о товаре, то можно применить иное представление списка.
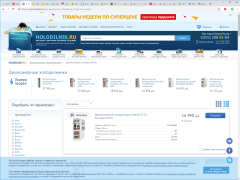
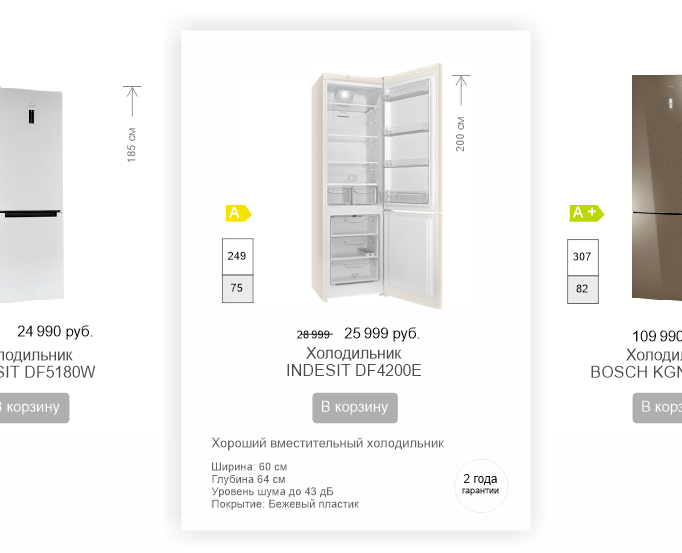
Одноколоночное отображение товаров в каталоге
Такое отображение дает больше возможности разместить полноценную информацию о свойствах товара, но на экране теперь помещается всего 2-3 товара. Да и сравнивать товары не так уж удобно. Ещё обратите внимание на то, что в данном примере неэффективно используется место под изображением.

Можно оставить предыдущую концепцию представления товара, просто дополнить её другими характеристиками.
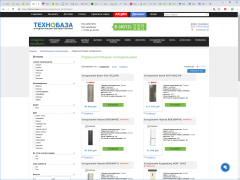
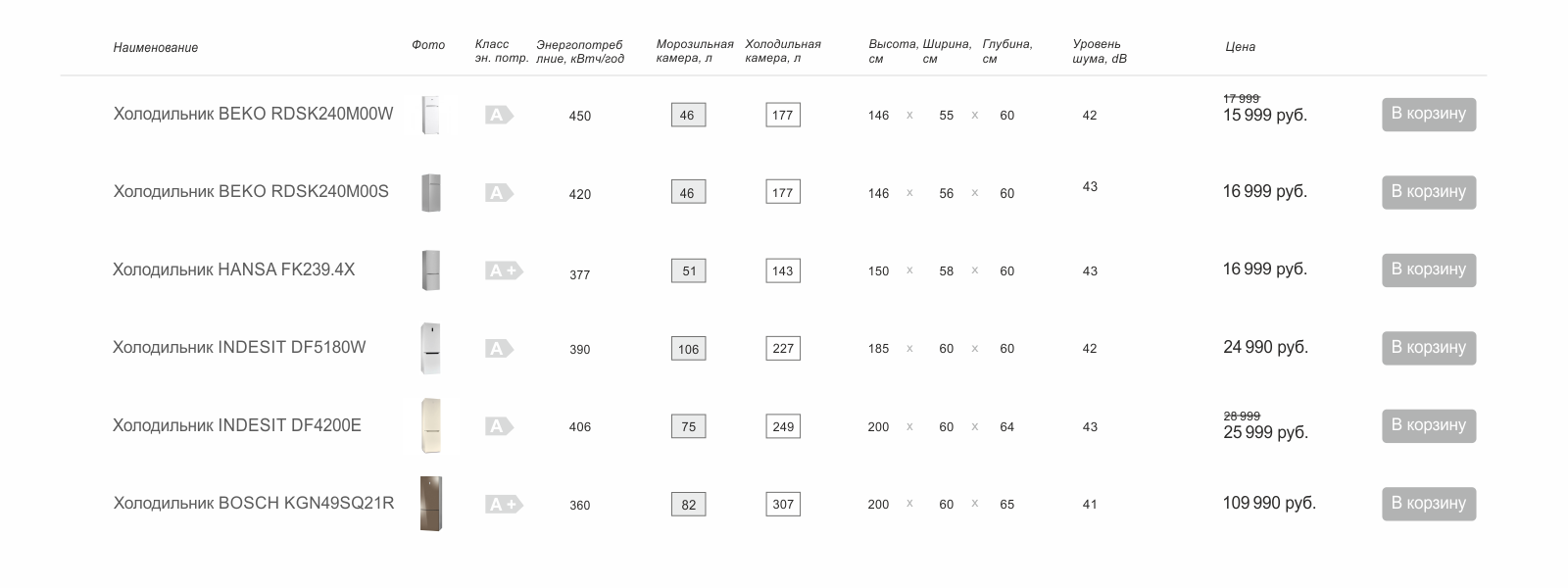
Табличное отображение товаров в каталоге
Табличная форма весьма компактна но не информативна - не видны фотографии. Она может быть удобна оптовикам, которые хорошо знают товар. 
Но в данном примере вообще не используются преимущества таблицы. Следует добавить колонки с основными характеристиками.

Так мы сразу получаем исчерпывающую информацию по товару и легко можем сравнить его между собой. Однако, для просмотра

изображений пользователю придется наводить курсор.
Что ещё можно поместить в карточке товара в списке
Отзывы и оценки
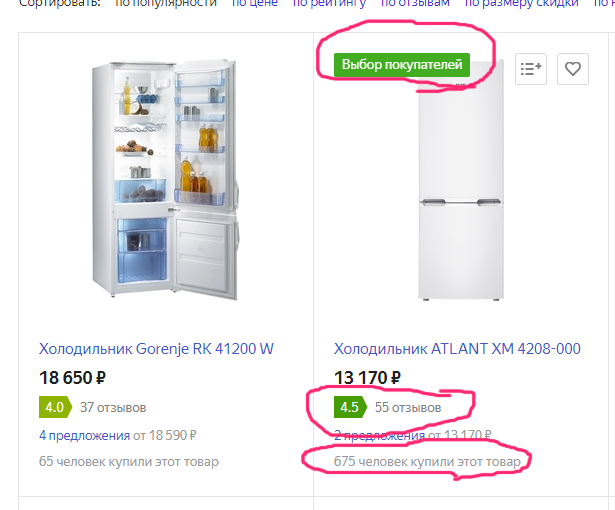
Дополнительной информацией помогающей совершить покупку является пользовательская оценка и отзыв на данный продукт, указание на то, что другие уже покупали его, и просто экспертная оценка - указание на тот или иной товар.
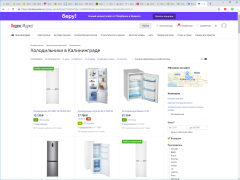
Оценка и отзыв это просто замечательно, вкусно полезно и питательно. Главное не переборщить, как это произошло в яндекс-маркете

или в Эльдорадо

Также есть проблема того, что плохие отзывы удаляют, как это произошло с моим отзывом на сайте ozon.ru. Несмотря на неопровержимую аргументацию моей точки зрения отзыв был мгновенно удален, т.к. задача этой компании не продавать то что нужно клиентам, а “впаривать” то что есть. Таким образом доверие к оценкам снижается, людям приходится анализировать тексты отзывов, чтобы находить крупицы информации.
Сравнение
Часто это очень полезная функция, но следует провести юзабилити-тестирование на пользователях и анализ использования этой функции, ведь, если мы все сделали правильно, то может быть отдельное сравнение и не требуется!
В избранное
Избранное нужно таким сайтам, которые клиенты регулярно посещают, чтобы вернувшись легко найти интересующий их товар. Обычно просто накидывают в корзину и потом удаляют что не нужно.
Рассрочка, кредиты, бонусы
Тут стоит поэкспериментировать работает ли это в вашем бизнесе и нужно ли эту информацию отображать именно в списке, может достаточно общего блока внизу.
Информацию о доставке
Здесь мы крайне ограничены в пространстве, поэтому, если к этому не обязывает специфика бизнеса лучше не показывать это сразу.
Купить в 1 клик
Простота заказа может послужить триггером к действию, но если A/B тестирование не показывает повышения конверсии, то тем самым вы просто увеличиваете нагрузку на менеджеров, которые должны будут перезванивать и уточнять детали заказа.
Заключение
На примере выбора холодильника мы увидели, что оформление витрин интернет-магазинов далеко от идеала и есть много возможностей облегчить покупателям процесс выбора товара. Сегодня, когда маржа падает и становится сложнее конкурировать ценой - конкурируйте заботой, тем более, это не так уж и дорого и сложно. Необходимо сделать так, чтобы покупатель максимально легко мог сделать свой выбор и оформить сделку. Привлекайте к работе хороших специалистов по проектированию интерфейсов, которые умеют думать своей головой. Тестируйте различные инструменты и оставляйте только то, что работает.
В следующих статьях будет рассмотрена работа со списком: сортировка и фильтрация, Мобильные версии, версии для планшетов, карточка товара и многое, многое другое. Продолжение следует…








Добавить комментарий